Squarespace is renowned for its user-friendly interface and stunning templates, making it a top choice for website creation. However, even the most visually appealing site can struggle to perform well if it’s slow. In today’s digital landscape, speed is critical—not just for user satisfaction but also for SEO rankings.
This guide will walk you through the essentials of Squarespace speed optimization and ensure your site aligns with Squarespace core web vitals, helping you deliver a seamless and fast user experience.
Why Squarespace Speed Optimization Matters
Speed optimization isn’t just about aesthetics; it impacts your business in significant ways:
- User Experience: A fast-loading website keeps visitors engaged and less likely to bounce. Studies show that a delay of even one second can lead to a drop in conversions.
- Search Engine Rankings: Google uses speed as a ranking factor, making a fast site essential for SEO. A slow website may struggle to appear on the first page of search results.
- Customer Trust and Brand Reputation: Visitors associate fast websites with professionalism and credibility. If your site is sluggish, it could harm your brand image.
By optimizing your site, you’re improving its usability, increasing visibility, and setting up your business for long-term growth.
What Impacts Squarespace Website Speed?
Before we dive into solutions, let’s look at common culprits behind slow Squarespace websites:
- Large Image Files: High-resolution images, while visually appealing, can take a toll on loading times.
- Heavy Templates: Some of Squarespace’s more complex templates can slow your site, especially if overloaded with animations or videos.
- Third-Party Scripts: Add-ons like social media widgets, analytics tools, and other third-party integrations can increase load times.
- Unoptimized Core Web Vitals: Metrics such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) are critical for performance but can be overlooked.
Understanding these factors is the first step toward optimizing your Squarespace site for speed.
Step-by-Step Squarespace Speed Optimization Tips
Here’s a detailed look at the steps you can take to ensure your Squarespace site runs like a well-oiled machine.
4. Optimize Squarespace Core Web Vitals
Images are essential for aesthetics but often the biggest contributor to slow load times. To strike the right balance:
- Resize Images: Use tools like Canva, Photoshop, or online resizing tools to ensure images don’t exceed the dimensions needed for your template.
- Compress Files: Use free tools like TinyPNG or ImageOptim to reduce file size without sacrificing quality.
- Enable Lazy Loading: Squarespace supports lazy loading, which ensures images load only when they come into the user’s view, saving bandwidth and speeding up initial load times.
2. Minimize Third-Party Scripts
Third-party scripts, while helpful, can add significant weight to your site’s load time. To minimize their impact:
- Evaluate Necessity: Remove non-essential scripts such as social media feeds or excessive tracking tools.
- Defer Script Loading: Use Squarespace’s custom code block settings to defer non-critical scripts, allowing your site’s primary content to load first.
- Limit External Fonts: Fonts from third-party providers like Google Fonts can slow your site. Stick to built-in Squarespace fonts when possible.
3. Choose a Performance-Focused Template
Not all Squarespace templates are created equal when it comes to speed. Performance-focused templates ensure your site runs smoothly without sacrificing design.
- Opt for Minimalist Templates: Choose lightweight templates with fewer animations and parallax effects.
- Limit Video Backgrounds: While eye-catching, video backgrounds can severely impact speed. Use them sparingly or consider static alternatives.
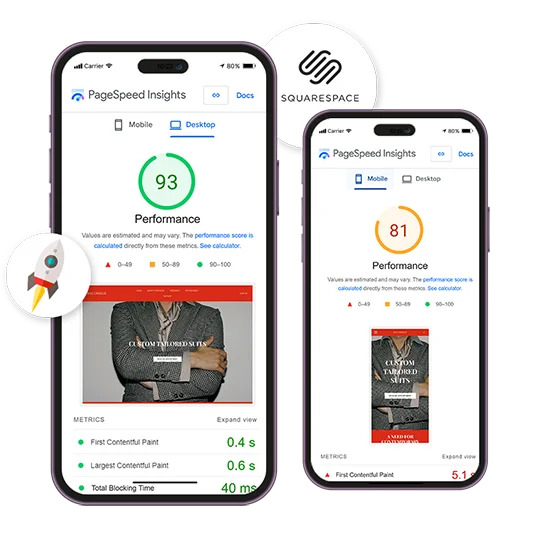
- Test Template Performance: Use Google PageSpeed Insights to test the speed of your template before committing.
4. Align Your Site with Squarespace Core Web Vitals
Core Web Vitals are Google’s key performance metrics for evaluating user experience on websites. These metrics include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Optimizing these ensures a smoother browsing experience for your visitors and can significantly improve your site’s SEO performance.
Largest Contentful Paint (LCP): This metric measures the time it takes for the largest visible content element on your page to load. To reduce LCP:
- Optimize large images by compressing them without sacrificing quality.
- Use modern image formats like WebP for faster loading times.
- Select fast-loading templates from Squarespace’s library to enhance overall performance.
- Ensure that above-the-fold content is prioritized during the loading process.
First Input Delay (FID): FID evaluates how quickly users can interact with your site after it starts loading. To improve FID:
- Minimize the use of heavy JavaScript files that can delay interactivity.
- Implement lazy loading for non-essential elements.
- Optimize the sequence in which your site’s scripts load to avoid blocking user interactions.
Cumulative Layout Shift (CLS): CLS measures visual stability and prevents unexpected layout shifts that can frustrate users. To address CLS:
- Always specify dimensions for images, videos, and embedded elements to ensure they occupy the intended space.
- Avoid inserting dynamic content above existing content unless placeholders are in place.
- Test your site on different devices to identify and fix any unexpected shifts.
Tracking your progress is essential to ensure your site is aligned with these metrics. Use tools like Google PageSpeed Insights for detailed performance insights and recommendations. Additionally, take advantage of Squarespace’s built-in performance analysis tools to monitor and fine-tune your site’s speed and responsiveness over time.
5. Enable AMP for Mobile Performance
Mobile traffic accounts for a significant portion of web visitors, and slow mobile speeds can drive users away. Accelerated Mobile Pages (AMP) are streamlined versions of your site designed for speed.
- Activate AMP: Squarespace includes AMP functionality for blog posts. Enable this feature in your blog settings to ensure fast loading on mobile devices.
- Simplify Mobile Layouts: Avoid heavy elements like carousels or extensive scripts on mobile pages to further enhance speed.
Bonus Tips for Maintaining Speed
- Regularly Audit Your Website
Use tools like GTmetrix and WebPageTest to identify performance issues and address them promptly. - Keep Your Content Fresh
Remove outdated plugins, scripts, or content that no longer serves a purpose. - Monitor Hosting Resources
While Squarespace handles hosting, keeping an eye on your site’s performance metrics can help you stay proactive.
Tools for Speed Optimization
Tracking your progress is essential for continued improvement. Here are some tools to help:
- Google PageSpeed Insights: Offers detailed reports and suggestions for improving speed.
- GTmetrix: Great for understanding site speed and identifying specific bottlenecks.
- WebPageTest: Provides a comprehensive analysis of loading speeds across different locations and devices.
Final Thoughts
Optimizing your Squarespace website for speed isn’t just about making it faster; it’s about creating a better experience for your visitors and improving your business outcomes. By addressing issues like image sizes, template selection, and Squarespace core web vitals, you’re setting your website up for long-term success.
Take action today with these tips, and watch as your site transforms into a high-performing digital powerhouse. The result? Happier visitors, better rankings, and more conversions.