Providing an exceptional user experience is a key element of running a successful eCommerce store. One often-overlooked but highly important feature for improving the user experience is the WooCommerce minicart. A WooCommerce minicart is a small, lightweight cart that allows customers to view their selected products and proceed to checkout without leaving the page they’re currently on. Customizing this feature can significantly enhance the shopping experience, leading to higher conversion rates and improved customer satisfaction.
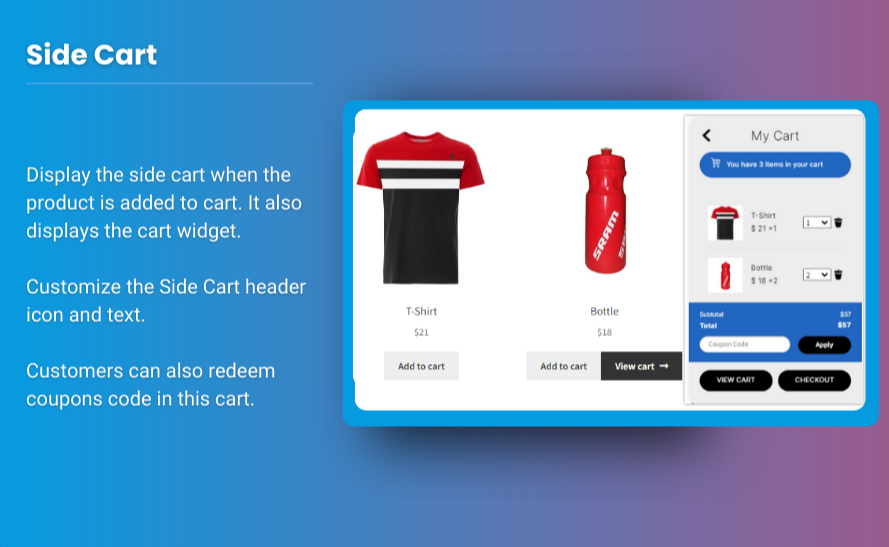
Additionally, the WooCommerce side cart has become an increasingly popular feature among online stores. This feature enables the cart to appear as a side panel, giving customers a quick overview of their items without interrupting their browsing. Whether you’re looking to optimize your current setup or create a new, custom WooCommerce minicart, there are several ways to improve the functionality and usability of these features.
In this article, we will explore the importance of customizing the WooCommerce minicart and WooCommerce side cart for an improved shopping experience. We’ll also provide step-by-step guidance on how to make your minicart more user-friendly and efficient, along with FAQs to help you address any questions.
Why Customizing the WooCommerce MiniCart Is Essential
The WooCommerce minicart provides a crucial function in an online store by allowing customers to quickly view their cart contents, modify quantities, or remove items, all without leaving their current page. However, the default version may not always offer the best experience. Depending on your store’s design and the needs of your customers, customizing the minicart can provide numerous benefits:
- Reduced Cart Abandonment: A well-designed minicart encourages users to continue their shopping journey rather than abandoning their cart.
- Improved User Experience: Customizing the minicart ensures it matches the design of your store and works seamlessly across all devices.
- Enhanced Conversion Rates: A functional and attractive minicart can help customers make quicker decisions, leading to increased sales.
One of the most effective ways to enhance the shopping experience is by adding features like a WooCommerce side cart. This allows customers to view their cart from anywhere on the site and make changes as needed, further streamlining the process of moving towards checkout.
Benefits of Using a WooCommerce Side Cart
A WooCommerce side cart offers several advantages over the default cart display. Here are some of the key benefits:
1. Non-Intrusive User Experience
With a WooCommerce side cart, the cart is always accessible without interrupting the customer’s browsing experience. Customers can continue to shop and make quick edits to their cart without navigating away from the page they are on.
2. Enhanced Visibility
The side cart remains visible even when customers are scrolling down the page, ensuring they don’t forget about their cart. This continuous reminder helps reduce cart abandonment.
3. Faster Checkout Process
Since the WooCommerce side cart is always available, customers can quickly review their items and proceed to checkout without the need to open a separate page. This creates a seamless, frictionless shopping experience.
4. Easy Customization
A WooCommerce side cart can be customized to fit your store’s branding, offering a personalized experience that matches your website’s aesthetic. You can change colors, layout, buttons, and even add custom text or promotional offers.
By utilizing both the WooCommerce minicart and WooCommerce side cart, you provide customers with multiple options for interacting with their cart, which can enhance usability and drive higher conversion rates.
Key Features to Customize for a Seamless User Experience
To optimize your WooCommerce minicart and WooCommerce side cart, consider implementing the following features:
1. Custom Cart Icons and Labels
Make your cart icon more recognizable by changing the default icon to a custom one that aligns with your brand’s design. Clear labels like “View Cart” or “Proceed to Checkout” should be used to guide the user smoothly through their shopping journey.
2. Display Product Thumbnails
Displaying product thumbnails inside the WooCommerce minicart allows customers to see what they have selected at a glance. This visual cue helps confirm that they’ve added the correct products, improving trust in the process.
3. Show Item Details and Pricing
Offering an overview of item details like color, size, and quantity will give customers more information at a glance, improving their confidence in the purchase. Including prices for individual items and a subtotal helps customers see the total cost of their order.
4. Quantity Updates and Removal Options
Allow customers to update quantities or remove items directly from the WooCommerce minicart without needing to go to the cart page. This feature enhances convenience and speeds up the shopping process.
5. Promotions and Discount Codes
Offering promotions or applying discount codes directly from the WooCommerce minicart is a great way to encourage customers to proceed to checkout. Display special discounts, free shipping offers, or other incentives to keep users engaged.
6. Mobile-Friendly Design
Many customers shop on mobile devices, so it’s essential to ensure that your WooCommerce minicart and WooCommerce side cart are mobile-optimized. This ensures that the cart is easy to use on smaller screens and works well across all devices.
7. Sticky Cart Feature
A sticky cart feature ensures that the cart stays visible even when the customer scrolls down the page. This is especially important for the WooCommerce side cart, as it keeps the cart in constant view without interfering with the shopping experience.
8. Checkout Integration
Integrating a checkout button directly into the minicart can streamline the process. Customers who are ready to buy can move directly to the checkout page, reducing friction and encouraging faster purchases.
How to Customize the WooCommerce MiniCart and Side Cart
Customizing the WooCommerce minicart and WooCommerce side cart doesn’t require advanced coding skills. There are numerous plugins available that allow you to easily make these customizations, some of which include:
1. WooCommerce Customizer Plugins
Many WooCommerce customizer plugins allow you to change the appearance and behavior of your minicart and side cart. Plugins like “WooCommerce Cart All In One” or “Side Cart WooCommerce” offer drag-and-drop interfaces to make changes without needing to touch code.
2. Use Custom CSS
If you’re comfortable with CSS, you can further refine the appearance of your minicart and side cart by customizing the layout, color scheme, and typography to fit your brand. Custom CSS enables precise control over how these elements appear on your site.
3. Integration with Other Plugins
Integrating your WooCommerce minicart with other plugins can improve its functionality. For example, adding an upsell plugin can recommend related products directly from the minicart, further increasing your average order value.
4. Use AJAX for Quick Updates
Using AJAX allows the WooCommerce minicart and WooCommerce side cart to update without refreshing the page. This feature makes the user experience faster and more interactive, preventing customers from having to reload the page each time they add an item.
5. Ensure Compatibility with Mobile Devices
Ensure that your WooCommerce minicart and WooCommerce side cart are fully responsive. This means they should work flawlessly on all devices, providing an easy-to-use interface for both desktop and mobile shoppers.
By using these techniques, you can tailor your WooCommerce minicart and WooCommerce side cart to provide the best possible shopping experience for your customers.
Best Practices for a Seamless User Experience
Here are some best practices to ensure your WooCommerce minicart and WooCommerce side cart provide a seamless user experience:
1. Simplicity Is Key
Don’t overload the minicart with too much information. Keep it clean and straightforward by showing only essential details like product images, prices, quantities, and total costs.
2. Visibility and Accessibility
Make sure the minicart is always visible to the user. Place it in a prominent location (e.g., top right corner of the screen) and ensure that it’s easy to open and close.
3. Seamless Transitions
When customers add items to their cart, provide smooth animations or transitions that draw attention to the minicart. This ensures they know their actions were successful and reinforces their shopping decisions.
4. Testing and Feedback
Test your customized minicart on various devices and screen sizes to ensure everything functions as expected. Collect feedback from users to understand their pain points and make further improvements.
5. Use Incentives
Encourage customers to proceed to checkout by displaying limited-time promotions or free shipping options inside the WooCommerce minicart.
Check out the useful insight about the WooCommerce dashboard plugin to enhance your store’s shopping experience!
FAQs
1. What Is a WooCommerce MiniCart?
A WooCommerce minicart is a small cart that displays the items added to the cart in a compact form. It is usually located in the top corner of the page and provides a quick overview of the customer’s shopping selections.
2. How Can I Customize the WooCommerce MiniCart?
You can customize your WooCommerce minicart using plugins like “WooCommerce Cart All In One” or “Side Cart WooCommerce” or by adding custom CSS to change the layout, colors, and functionality.
3. What Is a WooCommerce Side Cart?
A WooCommerce side cart is a cart that appears as a panel on the side of the screen. This feature allows customers to view and edit their cart without leaving the page they’re on, providing a smoother shopping experience.
4. Why Should I Use a Side Cart?
A WooCommerce side cart improves visibility, reduces friction, and provides a quicker path to checkout, ultimately enhancing the overall user experience and boosting conversions.
5. How Can I Integrate a Checkout Button in My MiniCart?
Many WooCommerce minicart plugins offer the option to add a checkout button directly inside the minicart. This allows customers to go straight to the checkout page without additional clicks, streamlining the process.
Conclusion
Customizing the WooCommerce minicart and WooCommerce side cart is an excellent way to enhance the user experience and improve conversions. By adding features like product thumbnails, quantity updates, and sticky cart functionality, you can create a seamless shopping experience for your customers.
At Extendons, we specialize in providing WooCommerce solutions that help optimize your online store. Whether you’re looking to customize your WooCommerce minicart or integrate a WooCommerce side cart, Extendons offers the tools and expertise to help you deliver a top-notch shopping experience.